Niestety, architektura informacji nie odpowie na większość powyższych zapytań (zwłaszcza na ostatnie). Pomoże natomiast zorganizować i przedstawić informacje o produkcie w taki sposób, który ułatwi odbiorcy ich zrozumienie. Definicja na Wikipedii mówi, że architektura informacji to „sztuka oraz nauka organizowania i etykietowania stron internetowych, intranetowych, społeczeństw sieciowych i oprogramowania (środowisk informacyjnych) w celu wspierania użyteczności informacji”. Ale o co w tym chodzi? Sprawdźmy!
POLECAMY
„Jeśli kiedykolwiek, próbując czegoś użyć, pomyśleliście:
«dokąd mam iść?» lub «to nie ma żadnego sensu»,
to znaczy, że napotkaliście problem z architekturą informacji…”

(Źródło: http://mojpieknystol.blogspot.com/2010/08/ratunku-czym-to-sie-je.html)
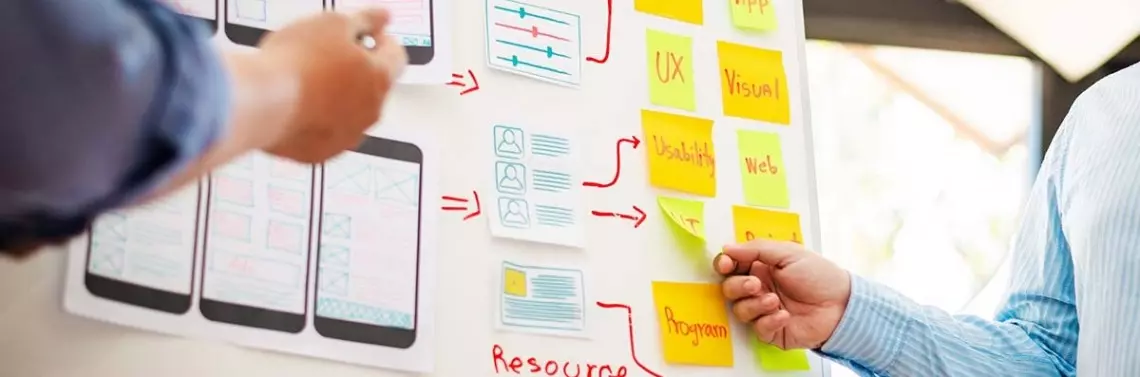
Czym naprawdę jest architektura informacji?
Wyobraź sobie sytuację, w której zaprosiłeś gości na kolację. Nagle zauważasz, że pamiętałeś o wszystkim z wyjątkiem sztućców. Biegniesz do kuchni, otwierasz szufladę, a tam wszystkie Twoje noże, widelce i łyżki znajdują się w jednej szufladzie bez przegródek. Na dodatek zdajesz sobie sprawę, że szuflada się zacięła i musisz po omacku rozpoznawać, czy poszczególne elementy należą do tego samego kompletu.
Tak właśnie czuje się użytkownik, który trafił na nasz serwis w poszukiwaniu konkretnych informacji. Tym, co ułatwia userowi dostęp do danych, a następnie ich wykorzystanie, jest architektura informacji (AI). W naszym przypadku wytworem AI są przegródki, które pozwalają na możliwie najłatwiejsze dotarcie do poszukiwanych sztućców. Wzorcowa sytuacja to taka, w której po wysunięciu szuflady dokładnie widzisz, co i gdzie się znajduje, oraz możesz szybko wybrać potrzebną liczbę elementów. Takich samych przegródek oczekuje użytkownik, który trafia na naszą stronę. Jednym słowem idealna architektura informacji pozwala użytkownikom znaleźć dokładnie to, po co przyszli.
Architektura informacji ma zatem na celu ułatwienie przeszukiwania i korzystania z treści dostępnych w danym źródle.
„Dobra architektura informacji umożliwia ludziom znajdowanie i robienie tego, po co przyszli. Świetna architektura informacji wyciąga wnioski z tego, czy strona zachowuje się dokładnie tak, jak oczekuje tego użytkownik. Zła lub niekompletna architektura informacji przekreśla ten cel, zarówno dla właściciela strony, jak i dla użytkowników. To jak film bez reżysera. Aktorzy mogą być dobrzy, ujęcia mogą być piękne, ale publiczność odejdzie wkrótce po napisach...
- 6 drukowanych wydań magazynu Online Marketing
- Dodatkowe artykuły niepublikowane w formie papierowej
- Dostęp do czasopisma w wersji online
- Dostęp do wszystkich archiwalnych wydań magazynu oraz dodatków specjalnych
- ... i wiele więcej!