To trendy odzwierciedlają upodobania większości odbiorców dotyczące serwisu, biorąc pod uwagę zarówno ich stronę wizualną, jak i użyteczną.
Nie możemy zatem zapominać o nich przy projektowaniu stron www. Gdzie powinieneś skierować swoje oczy, jakie rozwiązania wykorzystywać i czym się inspirować?
Badania pokazują, że dobry design jest głównym czynnikiem gwarantującym pierwsze pozytywne wrażenie. Atrakcyjność wizualna i łatwość obsługi strony nie tylko zwiększają jej wiarygodność, ale mają też znaczący wpływ na zaangażowanie użytkowników w serwisie www. Badanie Stanford pokazuje, że 75% konsumentów przyznaje się do oceniania wiarygodności firmy na podstawie projektu jej strony internetowej.
POLECAMY
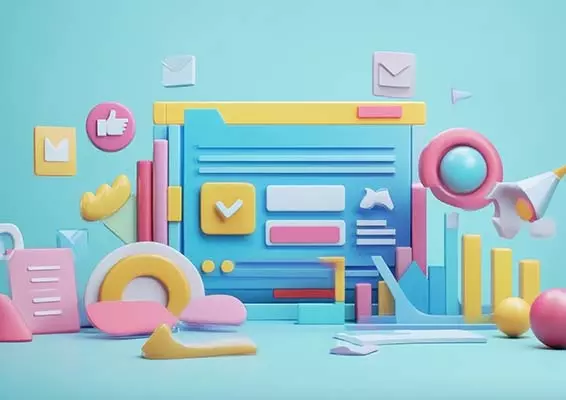
Wciągające ilustracje i elementy 3D
Użycie 3D na stronie www nie przestaje fascynować. Przyciąga uwagę użytkowników i przekracza granicę między przestrzenią wirtualną a rzeczywistością. Popularność tego trendu w 2020 r. ciągle wzrasta, a rozwój technologii VR & AR, obfitość narzędzi i gotowych zasobów w połączeniu z nowymi pomysłami projektantów gwarantuje jego dalszy rozwój.
Możesz graficznie urozmaicić swoją stronę, stosując organiczne i abstrakcyjne kształty, zwiększyć jej przyjazność po...
- 6 drukowanych wydań magazynu Online Marketing
- Dodatkowe artykuły niepublikowane w formie papierowej
- Dostęp do czasopisma w wersji online
- Dostęp do wszystkich archiwalnych wydań magazynu oraz dodatków specjalnych
- ... i wiele więcej!