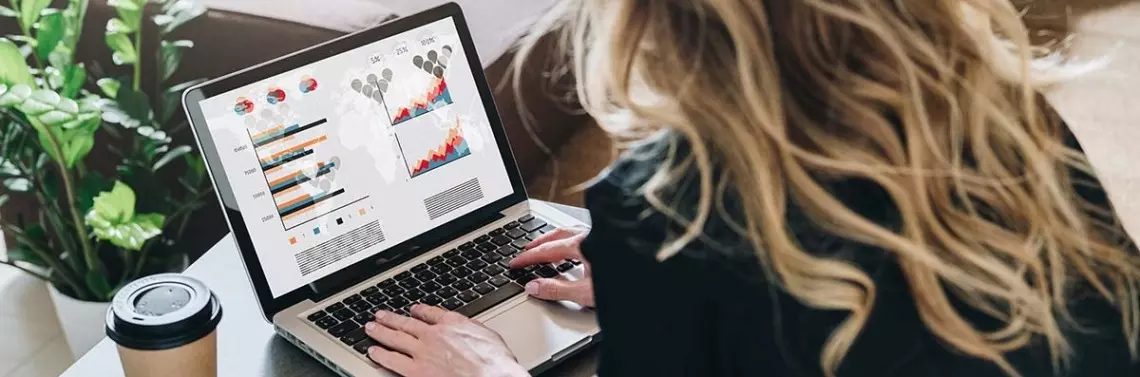
Google Analytics zna chyba każdy, kto zajmuje się UX, aplikacjami czy stronami internetowymi. Oczywiście jest to jedna z wielu aplikacji do analityki, ale na pewno najbardziej popularna. Analytics ma kilka wad, ale jest darmowy i prosty w użyciu. Należy również wspomnieć o konkurencyjnych narzędziach, takich jak Adobe Analytics, Hotjar czy Mixpanel. Oczywiście jest ich znacznie więcej, a ostateczny wybór zależy od tego, na jakich funkcjach nam zależy.
POLECAMY
Najważniejszy jest cel!
Projektując witrynę, zakładamy cele, które powinni realizować użytkownicy, a może być to sprzedaż, zapisanie się do newslettera, zapytanie ofertowe, rejestracja w serwisie, wykonanie określonego zdarzenia itp. Ustalenie celów jest punktem wyjścia do jakichkolwiek analiz. Skąd wiemy, że dane założenie zostało osiągnięte? Dzięki analityce. Co możemy zrobić, żeby zwiększyć stopień realizacji celów? Poprawić UX. Jak widać, mamy tutaj bardzo silną korelację. Należy też zaznaczyć, że funkcjonują testy użyteczności, które pomagają nam wybrać optymalne rozwiązanie lub up...
- 6 drukowanych wydań magazynu Online Marketing
- Dodatkowe artykuły niepublikowane w formie papierowej
- Dostęp do czasopisma w wersji online
- Dostęp do wszystkich archiwalnych wydań magazynu oraz dodatków specjalnych
- ... i wiele więcej!